こんにちは!今回は、ホームページ制作において欠かせない基礎技術、CSS(Cascading Style Sheets)について詳しく解説します。CSSは、ウェブページの見た目を整え、デザインを実現するための重要な言語です。HTMLがウェブページの骨組みを構築するのに対し、CSSはその骨組みに色彩やレイアウトを追加し、視覚的に魅力的なウェブページを作り上げます。
プロフェッショナルなデザインと優れたユーザー体験を実現するために、CSSの基本を理解し、効果的に使いこなすことが不可欠です。この記事では、CSSの基本的な構文から、セレクタ、ボックスモデル、レイアウト技術までを包括的に紹介します。
CSSをマスターすることで、あなたのウェブサイトは見た目が美しいだけでなく、ユーザーフレンドリーなインターフェースを提供することができます。ビジネスの信頼性を高め、訪問者を顧客に変える力を持つウェブデザインを実現しましょう。CSSの世界に足を踏み入れ、あなたのデザインスキルを次のレベルへ引き上げましょう。
1. CSSの基本構文
CSSの仕組み
CSSは、HTML要素にスタイルを適用するためのルールセットで構成されています。各ルールセットはセレクタと宣言ブロックで構成され、セレクタはどのHTML要素にスタイルを適用するかを指定し、宣言ブロックは適用するスタイルの詳細を定義します。
/* セレクタ */
h1 {
/* 宣言ブロック */
color: blue; /* プロパティと値 */
font-size: 24px;
}
この例では、h1要素に青色の文字色と24ピクセルのフォントサイズを適用しています。
CSSの適用方法
CSSをHTMLに適用する方法は主に3つあります。
- インラインスタイル:
- HTMLタグ内に直接スタイルを記述します。
<h1 style="color: blue; font-size: 24px;">見出し</h1> - 内部スタイルシート:
- HTMLドキュメントの
<head>セクション内にスタイルを記述します。
<style> h1 { color: blue; font-size: 24px; } </style> - HTMLドキュメントの
- 外部スタイルシート:
- 別ファイルにスタイルを記述し、HTMLドキュメントからリンクします。
<link rel="stylesheet" href="styles.css">
2. CSSセレクタの種類
基本セレクタ
CSSには多種多様なセレクタがありますが、基本的なセレクタは以下の通りです。
- 要素セレクタ:
- HTML要素を指定します。
p { color: green; } - クラスセレクタ:
- クラス属性に基づいて要素を指定します。クラスは複数の要素に適用可能です。
.intro { font-weight: bold; } - IDセレクタ:
- ID属性に基づいて要素を指定します。IDは一意でなければなりません。
#header { background-color: lightgray; }
高度なセレクタ
より高度なセレクタもあります。
- 子孫セレクタ:
- 特定の親要素内の子要素を指定します。
div p { color: red; } - 子セレクタ:
- 直接の子要素を指定します。
ul > li { margin: 10px; } - 擬似クラスセレクタ:
- 特定の状態にある要素を指定します。
a:hover { text-decoration: underline; }
3. ボックスモデル
ボックスモデルとは
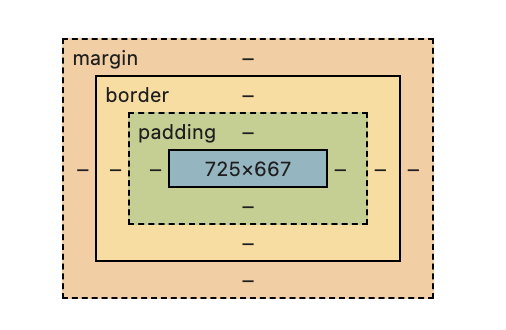
CSSボックスモデルは、ウェブページの要素をボックスとして扱い、そのボックスの内容、パディング、ボーダー、マージンを管理する概念です。ボックスモデルを理解することは、レイアウトやデザインを正確にコントロールするために重要です。
.box {
width: 300px;
padding: 20px;
border: 10px solid black;
margin: 15px;
}
この例では、.box要素のコンテンツ部分が幅300ピクセルで、その周りに20ピクセルのパディング、10ピクセルのボーダー、15ピクセルのマージンが設定されています。
ボックスの各部分
- コンテンツ:実際の内容が表示される部分。
- パディング:コンテンツとボーダーの間の内側のスペース。
- ボーダー:パディングとマージンの間の枠線。
- マージン:ボックスの外側のスペース。

4. レイアウト技術
フロートレイアウト
フロートレイアウトは、要素を左右に配置するための古典的な方法です。floatプロパティを使用して要素を浮動化し、ページ内での位置を調整します。
.float-left {
float: left;
width: 50%;
}
.float-right {
float: right;
width: 50%;
}
この方法は特定のデザインにおいて有用ですが、親要素の高さが崩れる問題があるため、適切なクリアリングが必要です。
.clearfix::after {
content: "";
clear: both;
display: table;
}
フレックスボックス
フレックスボックス(Flexbox)は、より効率的にレイアウトを作成するためのモダンなCSSレイアウトモデルです。display: flexを親要素に設定し、子要素の配置やサイズを柔軟に管理します。
.container {
display: flex;
justify-content: space-between;
}
.item {
flex: 1;
}
フレックスボックスは、要素の並びやサイズ調整が容易で、特にレスポンシブデザインに適しています。
まとめ
CSSは、ウェブデザインを美しく、ユーザー体験を向上させるための強力なツールです。基本的な構文やセレクタの使い方から、ボックスモデルやレイアウト技術までを学ぶことで、あなたのホームページ制作のスキルを一段と高めることができます。mydesignのサービスを活用して、あなたのビジョンを形にする美しいホームページを作りましょう。