伊勢崎市を拠点に活動するホームページ制作会社「mydesign」が、初期費用0円であなたのビジョンを現実のものにします。ビジネスの成長や個人のブランド構築において、プロフェッショナルなホームページは欠かせないツールです。mydesignでは、そんなあなたの夢を支援するため、最新の技術と経験を駆使して、費用の心配をせずにスタートできるサービスを提供しています。
今回のブログでは、ホームページ制作における基本技術「HTML」に焦点を当てます。HTMLは、ウェブページの基盤を構築するための最も重要な言語です。
これを理解することで、誰でも効果的なホームページを作成できるようになります。プロフェッショナルなデザインと機能性を兼ね備えたサイトを作るための第一歩として、HTMLの基本をしっかりと学びましょう。
それでは、あなたのビジョンを形にするための旅を始めましょう。
以下のHTMLタグをコピーして、実際に使ってみてくださいね!
1. HTMLとは?
HTMLの基本概念
HTML(HyperText Markup Language)は、ウェブページを構築するための標準言語です。ウェブページの内容(テキスト、画像、リンクなど)をマークアップするために使用されます。HTMLは「タグ」と呼ばれる要素を使って構成されます。各タグは特定の機能を持っており、ページの様々な部分を定義します。
HTMLドキュメントの基本的な構造は以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mydesignのホームページ</title>
</head>
<body>
<!-- コンテンツはここに記述 -->
</body>
</html>
HTMLの基本要素
HTMLドキュメントは、基本的に以下の要素から構成されます。
- DOCTYPE宣言:
<!DOCTYPE html>は、HTML5ドキュメントであることを宣言します。 - htmlタグ:全てのHTMLコンテンツを囲むルート要素です。
- headタグ:メタデータ(文字エンコード、ページタイトル、スタイルシートリンクなど)を含みます。
- bodyタグ:実際に表示されるコンテンツ(テキスト、画像、リンクなど)を含みます。
2. HTMLの基本タグ
見出しタグ
見出しタグは、ウェブページの構造を作る際に使用されます。見出しタグには<h1>から<h6>までがあり、それぞれ異なる重要度の見出しを表します。通常、<h1>が最も重要な見出しで、<h6>が最も低い重要度の見出しです。
<h1>mydesignのホームページへようこそ</h1>
<h2>サービスのご紹介</h2>
<h3>ホームページ制作</h3>

段落タグ
段落タグ<p>は、テキストを段落として表示するために使用されます。段落タグで囲まれたテキストは、ブラウザで自動的にブロック要素として扱われ、前後に適切なスペースが挿入されます。
<p>mydesignは、初期費用0円であなたのビジョンを形にするホームページ制作会社です。</p>
mydesignは、初期費用0円であなたのビジョンを形にするホームページ制作会社です。
リンクタグ
リンクタグ<a>は、別のページやリソースにリンクを作成するために使用されます。href属性を使ってリンク先のURLを指定します。
<a href="https://www.my-hp-design.com">mydesignのホームページへ</a>

画像タグ
画像タグ<img>は、ウェブページに画像を表示するために使用されます。src属性で画像ファイルのパスを指定し、alt属性で画像の代替テキストを提供します。
<img src="logo.png" alt="mydesignのロゴ">
logo.pngのところに画像URLを入れると、このように↓ロゴが表示されます

3. HTMLの構造とレイアウト
リストタグ
リストタグは、アイテムのリストを作成するために使用されます。リストには、順序付きリスト<ol>と順序なしリスト<ul>があります。各リストアイテムは<li>タグで囲まれます。
<h2>サービス一覧</h2>
<ul>
<li>ホームページ制作</li>
<li>SEO対策</li>
<li>モバイルフレンドリー</li>
</ul>

テーブルタグ
テーブルタグは、データを表形式で表示するために使用されます。テーブルは<table>タグで囲まれ、行は<tr>タグ、列は<td>タグで定義されます。ヘッダーセルには<th>タグを使用します。
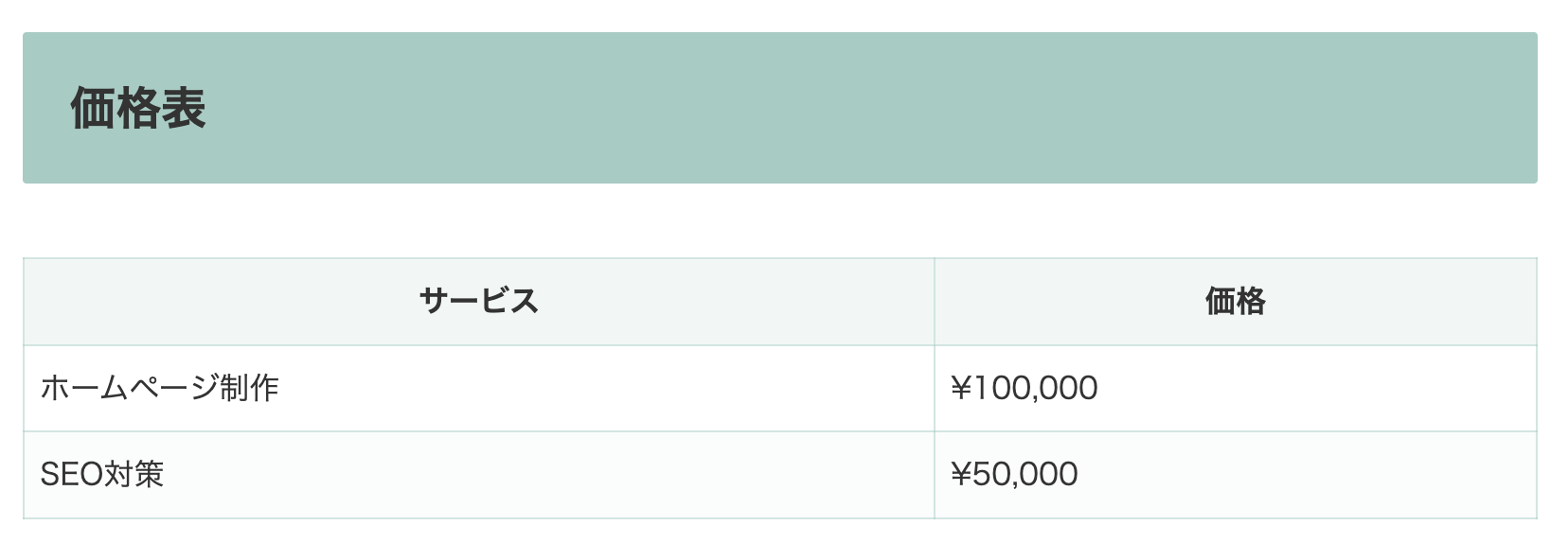
<h2>価格表</h2>
<table>
<tr>
<th>サービス</th>
<th>価格</th>
</tr>
<tr>
<td>ホームページ制作</td>
<td>¥100,000</td>
</tr>
<tr>
<td>SEO対策</td>
<td>¥50,000</td>
</tr>
</table>

フォームタグ
フォームタグは、ユーザーからの入力を受け取るために使用されます。フォームには様々な入力要素(テキストボックス、ラジオボタン、チェックボックス、送信ボタンなど)を含めることができます。
<h2>お問い合わせフォーム</h2>
<form action="/submit-form" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="送信">
</form>

4. HTMLのベストプラクティス
セマンティックなHTML
セマンティックなHTMLとは、タグの意味に応じて適切な要素を使用することです。これにより、ウェブページの構造がより明確になり、検索エンジンやスクリーンリーダーがコンテンツをより理解しやすくなります。
<article>
<header>
<h1>初期費用0円でホームページ制作を始めよう</h1>
<p>投稿日: 2024年6月13日</p>
</header>
<section>
<h2>サービスの特徴</h2>
<p>mydesignは、初期費用0円であなたのビジョンを形にするホームページ制作会社です。</p>
</section>
<footer>
<p>著者: mydesign</p>
</footer>
</article>

アクセシビリティ
アクセシビリティは、障害を持つユーザーがウェブページを利用しやすくするための配慮です。以下の点に注意しましょう。
<img src="logo.png" alt="mydesignのロゴ">
<label for="name">名前:</label>
<input type="text" id="name" name="name">

パフォーマンスの最適化
ウェブページのパフォーマンスを最適化するために、以下の点に注意しましょう。
<!-- 適切なサイズに圧縮された画像 -->
<img src="optimized-logo.png" alt="mydesignのロゴ">
まとめ
HTMLは、ウェブページ制作の基盤となる重要な技術です。mydesignでは、初期費用0円であなたのビジョンを形にするホームページ制作を提供しています。基本的なHTMLの知識を身に付けることで、より効果的なウェブサイトを作成し、ビジネスの成功に繋げることができます。次回は、ホームページ制作において欠かせないもう一つの重要な技術「CSS」について詳しく解説します。